A few months back the folks at Packt Publishing kindly sent me a free copy of the Ext JS 3.0 Cookbook by Jorge Ramon to review. I have to apologize for not getting this review published sooner, since I expected to have it online in January, but the last two months just flew by. So, without further ado...
 The Ext JS 3.0 Cookbook is a straight forward, no nonsense book that is quick to read and easy to follow. It appears to be marketed towards developers who already have some experience with Ext JS however I also think anyone who has a good understanding of JavaScript but no real exposure to Ext JS will find the content extremely empowering.
The Ext JS 3.0 Cookbook is a straight forward, no nonsense book that is quick to read and easy to follow. It appears to be marketed towards developers who already have some experience with Ext JS however I also think anyone who has a good understanding of JavaScript but no real exposure to Ext JS will find the content extremely empowering.
In true cookbook style the articles are presented as recipes which show a screenshot of the finished product (where applicable) and guide you from start to finish. Each recipe contains a "How to do it" section in the form of full code examples, a "How it works" section which highlights the critical concepts of the recipe and a "See also" section which can point you towards other related recipes. Many recipes also include a "There's more" section which gives the author the opportunity to discuss quirks, best practices or other advanced aspects of the recipe, which is great for getting ideas about how to take an implementation that extra step further.
Chapter 1 introduces the fundamentals of working with the Ext JS framework plus a couple of things that first timers might find slightly scary like namespaces and extending Ext classes. These are definitely recipes that you would refer back to quite a few times as these more advanced concepts come into your applications.
Chapter 2 starts off a little heavy with Layouts; there is no "Hello world!" type example for just displaying a Panel, even though some of the other UI components are shown in their most basic forms in some later chapters. That said, the rendering of Layouts is one of the most important concepts in Ext JS and so, again, these recipes are something that you would refer back to quite often until you have your head around them all.
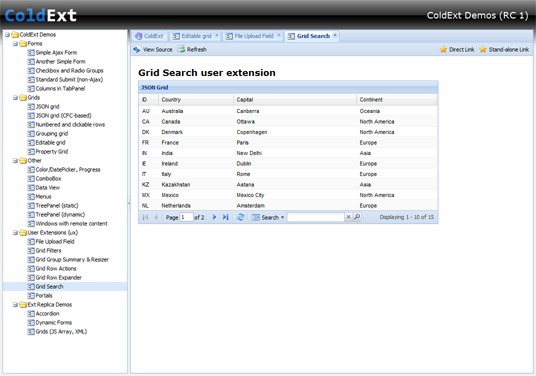
Chapters 3 to 9 deal well with introducing the Ext JS UI components and how they would be used in a typical application to solve common problems. It's important to note that these recipes aren't just rehashes of the demos that ship with Ext JS as they go into quite a bit more detail on how components can be implemented to work together. The picks of the recipes for me are probably the ones that deal with related combo boxes, the JSON Writer and the drag and drop examples. There are also bunch of new Ext 3.x components in there such as the Grid Row Editor, the new List View as a light-weight, high performance grid component, the new Button layouts in Toolbars, and the entire of Chapter 9 is dedicated to the new Charting components. There are a few recipes that are almost carbon copies of others with just one or two attributes changed to show off subtle configuration options in some components, and perhaps these could have been condensed into one recipe, but it doesn't really detract from the variety of recipes considering there are 109 in total. Overall the recipes have very good coverage of the component's different uses and in many cases show the implementation from the front-end right through to the back-end exposing data from a MySQL database.
Chapter 10 has some very meaty recipes which deal with the more advanced Ext JS concepts such as Actions, lazy component instantiation, customising Ext components, building plugins and pre-configured classes. These are the types of things Ext JS developers should strive for in writing more robust, reusable code. This chapter could easily consume an entire book its own but I'm glad Jorge introduced these concepts here because it provides that initial guidance for reader to be able to go and learn even more about how to build great Ext JS apps.
In summary, I really enjoyed reading the Ext JS 3.0 Cookbook. If you're looking to take the next steps in learning Ext JS then I can recommend reading it from cover to cover, rather than just skimming between recipes, and you'll undoubtedly pick up a lot of great tips along the way.
The verdict: 4 out of 5 stars.